
Leveraging VS Code support for TypeScript
Now that the application structure is in place, let's see how we can build the JavaScript version of our code directly from VS Code.
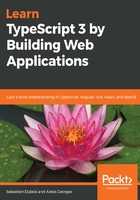
To manually compile the TypeScript code, go to Terminal | Run Build Task... (Ctrl + Shift + B on Windows or cmd + Shift + B on macOS) and select tsc: build - tsconfig.json:

When executed, this will compile all the TypeScript code detected by tsc, based on the tsconfig.json configuration. By default, any .ts file in the project folder or subfolders will be picked up. Note that node_modules is obviously ignored by default. After the build has completed, you should find the expected todo-it.js file right next to todo-it.ts.
It is usually best to have the IDE automatically compile the project all the time. The good news is that you can also start the TypeScript build in watch mode from VS Code. To do so, go back to the Run Build Task... menu and, this time, select tsc: watch - tsconfig.json. This will start the incremental compilation:

You now know enough to get started. There is actually a whole lot more to say about what VS Code can do, but we will let you discover the rest on your own. Here is a great resource that you can check out: https://vscodecandothat.com.
Here's the reference documentation for TypeScript support in VS Code: https://code.visualstudio.com/docs/languages/typescript.